Hello friends,
Welcome back,
Today's topic is on how to create moving text in blog(step by step) blogger
First of all wish you all HAPPY GANESH CHATURTHI. As I am from India ganesh Chaturthi is a festival which is celebrated in September month all over India it is the festival of Lord ganesh the son of Lord shiv. It is a belief that before starting any new or subh work we should remember lord ganesh.

Sukh harta dukh harta he tu ganpati bappa I love you
So let's start the topic.
As moving text in your website or blog look more attractive & it may also helpfull for explaination of your topic in short & clear way.
So first you need to understand about how it works.
you can also watch the below video to understand in better way about how to create moving text in html
Replace your text with "enter your text"
when you will enter the above code in html/javascript gadget then the moving text will be as shown below.
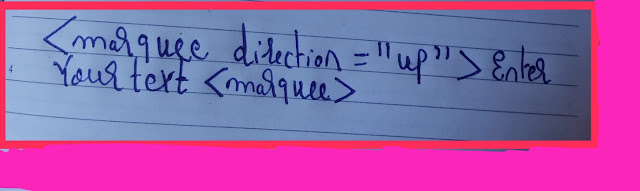
Now if you want your text to move upward then you need to change the direction of text as shown in figure below.
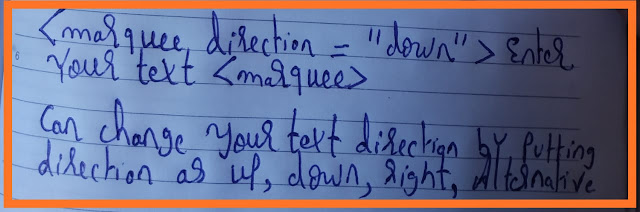
If you want your text to move in downward direction then change the direction of text as shown in below figure.
You can also change the background color of your text by simply entering Bg color=" "
As shown in above figure if you need to change the background color of your text place Bg color="color that you want" just after direction="down"
As the code will be <marquee direction="down" Bgcolor="color code">Enter your text<marquee>
There are various color codes which are used in html as suppose you want the black color background for your text then the color code is #000000.
The different color codes are used in html.
You can also put an URL.
After putting the code in HTML/JavaScript gadget just click on save.
Now go to your blog and you will see the moving text.
The moving text example or demo you can see in my website.
So you can create moving text in blog easily
So friends I hope that this information will help you to create moving text in blog.
we can use different direction for moving text in upward, downward direction etc.
as marquee text are very necessary in news website or images websites which also look very attractive.

So let's start the topic.
As moving text in your website or blog look more attractive & it may also helpfull for explaination of your topic in short & clear way.
So first you need to understand about how it works.
 |
| moving text in html |
you can also watch the below video to understand in better way about how to create moving text in html
If you want to add moving text in your website or blog follow the given below steps.
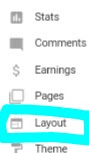
First Go to blogger.com➤sign in using your Google account➤then on left side go to layout as show in below figure➤add gadget➤html/JavaScript➤now you need to add some code in html/JavaScript. |
| layout section |
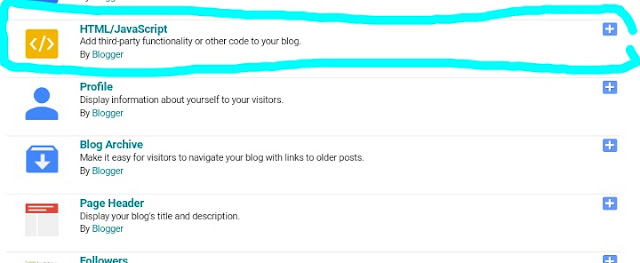
add-gadget.
 |
| adding gadget in blog |
Follow given below steps to add code for moving text.
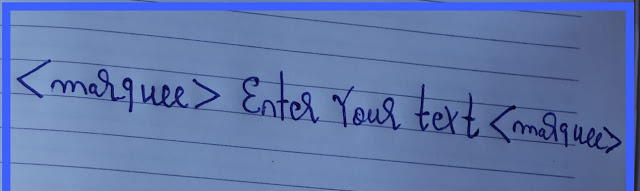
As shown in below figure you need to add the following given below code to HTML/JavaScript gadget.Replace your text with "enter your text"
 |
| marquee html |
when you will enter the above code in html/javascript gadget then the moving text will be as shown below.
 |
| moving text in upward direction |
If you want your text to move in downward direction then change the direction of text as shown in below figure.
 |
| moving text in downward direction |
You can also change the background color of your text by simply entering Bg color=" "
As shown in above figure if you need to change the background color of your text place Bg color="color that you want" just after direction="down"
As the code will be <marquee direction="down" Bgcolor="color code">Enter your text<marquee>
There are various color codes which are used in html as suppose you want the black color background for your text then the color code is #000000.
The different color codes are used in html.
You can also put an URL.
After putting the code in HTML/JavaScript gadget just click on save.
Now go to your blog and you will see the moving text.
The moving text example or demo you can see in my website.
So you can create moving text in blog easily
So friends I hope that this information will help you to create moving text in blog.
we can use different direction for moving text in upward, downward direction etc.
as marquee text are very necessary in news website or images websites which also look very attractive.









No comments:
Post a Comment